Когда пользователь заходит на сайт или открывает приложение, он ожидает получить удобный, интуитивно понятный и эстетически приятный интерфейс. Большое количество элементов, раздражающие сочетания цветов и т.д. ухудшают опыт человека и влияют на его отношение к бренду.
Чтобы избежать потери клиента из-за неправильного оформления сайта или приложения, компании привлекают UI/UX дизайнеров. В этой статье мы рассмотрим особенности данного направления в дизайне и основные этапы разработки интерфейса.
Основы UI/UX дизайна
UI и UX — разные части работы над продуктом. Сейчас данные аспекты не разделяются, а дополняют друг друга.
Определение UI (User Interface) дизайна
UI (User Interface) — пользовательский интерфейс, т.е. клиентская часть ИТ-продукта, с которой взаимодействует человека. Например, человек открывает сайт и видит верхнее меню, каталог товаров в центре и т.д. Это и есть пользовательский интерфейс. А UI-дизайн — процесс создания визуальной части интерфейса, т.е. всех страниц, кнопок, иконок и других элементов.
Определение UX (User Experience) дизайна
UX (User Experience) — пользовательский опыт, т.е. процесс взаимодействия пользователя с интерфейсом сайта или приложения и его впечатления. UX дизайн заключается в проектировании удобной и понятной системы, которая поможет пользователю быстро решить поставленную задачу.
В чем разница между UI и UX дизайном?
Хотя данные понятия уже не разводятся, специалистам стоит четко понимать разницу между ними. UX дизайн фокусируется на том, как продукт работает, и на взаимодействии человека с интерфейсом, а UI — на внешнем виде. Для UX важны логика и удобство, а для UI — анимации, шрифты, цвета и т.д.
В чем суть UI/UX дизайна
Если обобщить суть данного направления, то главная задача дизайнера — продать продукт через интерфейс. Для достижения этой цели он должен выполнить 3 задачи.

Создание удобного и интуитивно понятного интерфейса
Дизайнеры стремятся создать позитивное впечатление от использования продукта пользователем. Для этого они изучают целевую аудиторию и определяют потребности клиента, его типичный путь от первого входа на сайт и до целевого действия. Задача дизайнера — устранение «шероховатостей» на каждом этапе, чтобы человек мог максимально быстро зарегистрироваться, заказать товар, изучить особенности товара и т.д. без проблем из разряда «а где находится та кнопка».
Обеспечение положительного пользовательского опыта
Пользовательский опыт напрямую влияет на продажи и удовлетворенность целевой аудитории. Например, провайдер увеличил количество заказов на 83% после обновления интерфейса.
UX/UI дизайнер прорабатывает схемы и сценарии взаимодействия с продуктом таким образом, чтобы закрыть потребности ЦА. Он определяет места, в которых лучше всего разместить кнопки, какие страницы должны быть и т.д., чтобы у пользователя не возникли проблемы во время взаимодействия с приложением.
Улучшение взаимодействия пользователя с продуктом
Меню, ссылки, хлебные крошки и другие элементы должны помогать пользователю ориентироваться в приложении и на сайте. При этом продукт нужно сделать доступным для ЦА. Например, текст и кнопки должны быть контрастными, чтобы клиенту не приходилось вглядываться.
Элементы UI дизайна
UI дизайн отвечает за внешний вид продукта. Поэтому специалисты работают с конкретными компонентами клиентской части сайта и приложения.

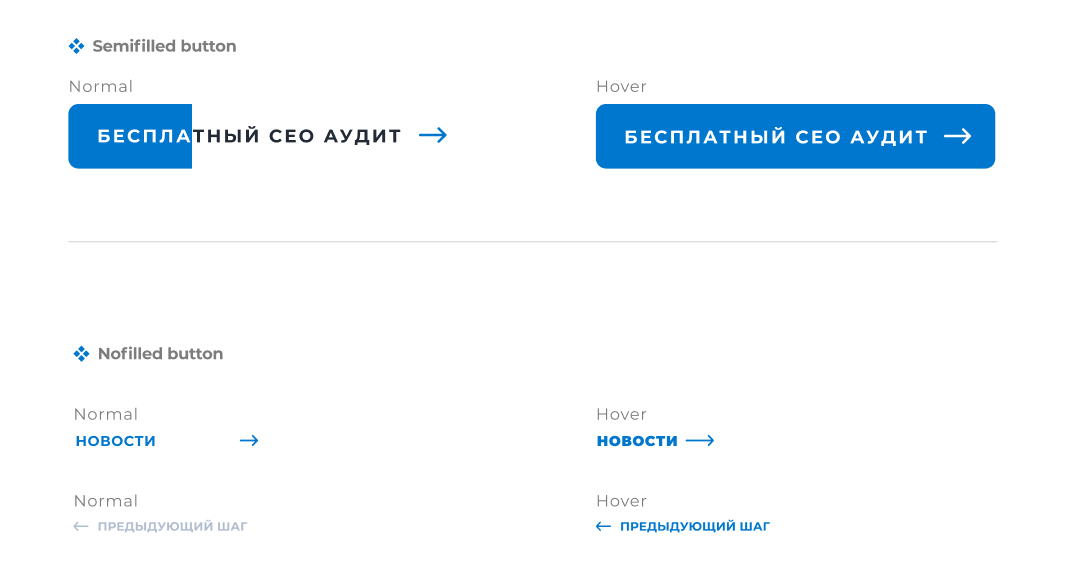
Визуальные компоненты интерфейса (кнопки, иконки, шрифты)
Визуальные компоненты сайта — это не просто видимые детали. Они в совокупности влияют на удобство использования продукта и общую удовлетворенность ЦА. К визуальным компонентам относят:
- Кнопки. Они позволяют человеку выполнять определенные действия при нажатии. Кнопки должны быть достаточно крупными, особенно в мобильной версии, контрастными и хорошо различимыми на фоне.
- Иконки. Графические элементы используются для представления действий или содержимого. Они выполняют функцию текстовых описаний, но существенно экономят место на экране и повышают привлекательность.
- Шрифты. Выбор шрифта, цвета размера букв и интервала влияет на удобочитаемость.
Это краткий список основных элементов. Дизайнеры называют 30-40 визуальных компонентов, с которыми нужно работать для создания гармоничного и интуитивного понятного интерфейса.
Цветовая палитра и типографика
Это стилеобразующие элементы, которые используются для реализации цельных проектов. На всех страницах цветовая палитра и типографика должны повторяться и выполнять определенные задачи, чтобы пользователь по визуалу мог понять, где и что находится. Например, акцентные цвета используются для выделения ключевых элементов.
Размещение элементов и адаптивный дизайн
На основе исследования ЦА UI дизайнеры создают композицию приложения, т.е. организацию элементов на странице. Задача специалиста — сделать так, чтобы компоненты легко обнаруживались и были понятными для пользователя.
Также дизайнеры работают над адаптивным интерфейсом. Его особенность — автоматическая настройка клиентской части под особенности устройства, с которого человек зашел на сайт. Благодаря наличию адаптивного интерфейса сайт будет корректно отображаться на устройствах с разными дисплеями.
Основные компоненты UX дизайна
UX дизайнеры занимаются преимущественно анализом ЦА и разработкой сценариев взаимодействия с продуктом.
Исследование пользовательских нужд и болей
Дизайнер проводит исследования, опросы пользователей и т.д. для того, чтобы понять, как ЦА ведет себя, и приспособить продукт к их поведению. Специалист анализирует потребности, составляет карту путешествия от входа на сайт и до совершения целевого действия.
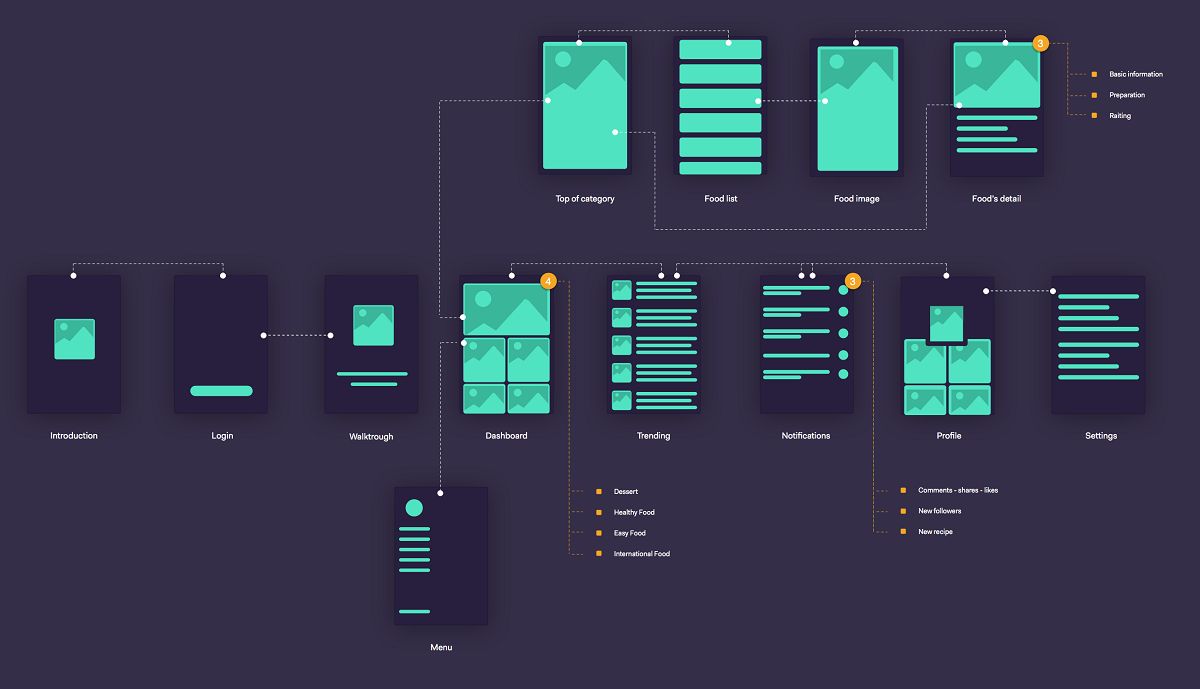
Создание user flow и прототипов
User Flow — схема того, как клиент пользуется приложением, чтобы выполнить определенную задачу (например, заказать товар). На основе UF дизайнеры создают прототипы страниц и в целом приложения, которые затем будут заложены в основу клиентской части продукта.
Тестирование и улучшение пользовательских сценариев
Имея прототипы, дизайнер может провести тестирование, чтобы определить, насколько продукт соответствует ожиданиям и потребностям пользователя. Специалисты проводят разные инструменты — юзабилити-тесты, опросы и т.д. На основе собранных данных они выявляют недоработки и устраняют их.
Почему UI и UX должны работать вместе?
Пользовательский опыт и клиентская часть — неразрывно связанные компоненты. Визуальные элементы создают на основе исследований UX дизайнера. При этом они напрямую влияют на удобство взаимодействия с продуктом, т.е. на опыт клиента. Сейчас UX и UI редко разделяют и рассматривают только в комплексе.
Влияние UI на восприятие UX
UI влияет на восприятие UX следующим образом:
- Первое впечатление. Эстетическая привлекательность повышает вовлеченность пользователя. Неприятная цветовая гамма, отсутствие адаптивного интерфейса и т.д. могут привести к тому, что человек закроет сайт сразу после входа.
- Восприятие эргономичности. Эстетика улучшает ощущения от взаимодействия с продуктом, даже если логика и функциональность остаются неизменными.
Основные этапы разработки UI/UX дизайна
Работа над дизайном состоит из 4 ключевых этапов.
Исследование аудитории и конкурентов
На первом этапе дизайнеры исследуют ЦА и конкурентов. Нужно составить четкий портрет пользователя и на основе аналогичных продуктов определить UX-сценарий. Данная информация поможет определить поведение клиентов и создать интерфейс, соответствующий user flow.
Разработка прототипов и wireframes
Создав структуру будущего продукта, дизайнер приступает к подготовке прототипа и вайрфреймов низкой детализации. Это грубые наброски приложения, который позволяет приблизительно понять, что будет на выходе. Прототипы также используются для тестирования удобства приложения.
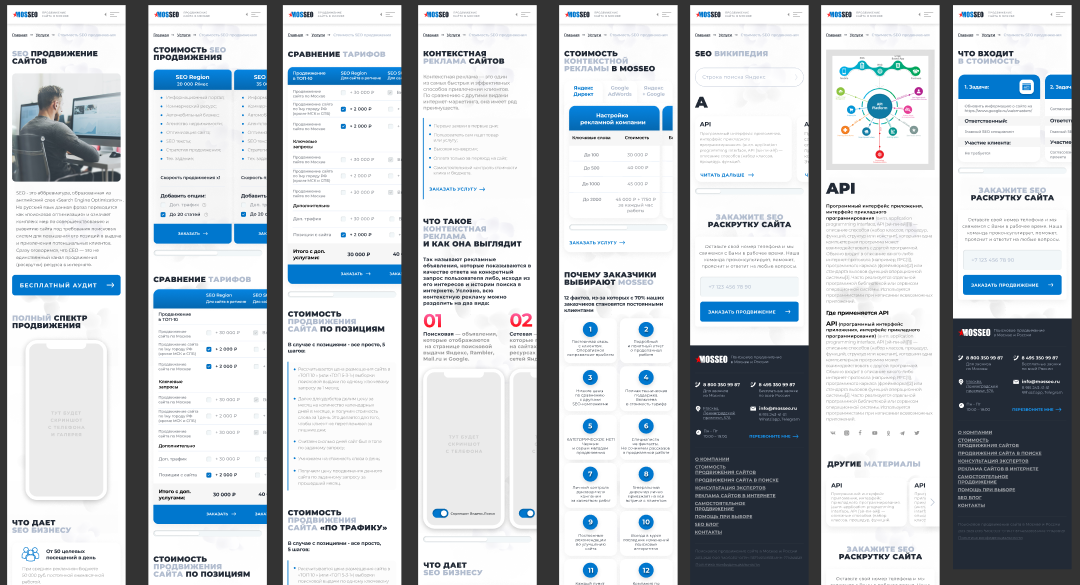
Визуальный дизайн и создание макетов
Это уже этап UI-дизайна. Специалист берет готовые вайрфреймы и работает над их детализацией. Он подбирает шрифты, цвета, иконки, изображения, реализует анимации и т.д. На выходе он получает высокодетализированный макет.
Одна из основных задач UI дизайнера на данном этапе — адаптация визуала под устройства с разным разрешением экрана. Все элементы должны корректно отображаться как на компьютерах с широкими экранами, так и на смартфонах.
Тестирование и итерации на основе фидбека пользователей
Прототипы и макеты всегда тестируются. Это позволяет определить, есть ли расхождения между ожиданиями и результатом, правильно ли UX дизайнер определил сценарии взаимодействия пользователей с продуктом, насколько визуальное оформление подходит ЦА и т.д.
Компании используют различные методы тестирования. Их условно разделяют на:
- Качественные. Они предполагают детальную работу с ограниченным количеством человек. Например, вы можете пригласить фокус-группу для тестирования продукта и попросить людей подробно описать свой опыт.
- Количественные. Такие методы исследования отличаются большой выборкой пользователей, но сравнительно низким качеством данных. Примеры исследований — анкетирование, запуск MVP с последующим анализом сценариев взаимодействия и т.д.
Важность UI/UX дизайна для бизнеса
Клиентская часть ИТ-продукта не менее важна, чем функциональность. Если сервис имеет вырвиглазный дизайн, то часть аудитории не будет пользоваться им, независимо от количества возможностей, цены и других параметров.

Как UI/UX влияет на конверсию и продажи?
Аналитики в ходе UX-исследования для онлайн-сервиса «Бережная аптека» определили, что около 10% клиентов бросали оформление заказа на сайте, поскольку процесс состоял из 6 шагов. Дизайнеры сократили его до 2 этапов:
- Выбор аптеки.
- Заполнение поля с номером телефона.
В результате конверсия онлайн-аптеки выросла на 4%.
Улучшение удержания пользователей и повышение лояльности
Согласно исследованию, качество пользовательского опыта существенно влияют на уровни удовлетворенности и лояльности клиентов. Дизайнер, опубликовавший статью, сделал редизайн UX мобильного приложения банка и добился следующих результатов:
- Рост удовлетворенности на 25% за счет простоты использования и интуитивной понятности.
- Увеличение Net Promoter Score (NPS) на 40%.
- Рост частоты использования мобильного приложения на 20%.
Оптимизация бизнес-процессов через качественный дизайн
Рабочие инструменты, как и приложения для клиентов, должны быть удобными. Сотрудник не сможет просто закрыть CRM, если ему не понравится дизайн. Однако неудобный и нестандартизированный интерфейс — распространенные причины снижения эффективности работников.
Специалистам приходится тратить лишние секунды на работу с интерфейсом. Постепенно секунды складываются в часы, за которые они могли бы выполнять десятки действительно важных задач.
Например, в отчете об оценке макетов обновленного интерфейса CRM банка сказано, что выигрыш по времени для первой задачи составляет 35%, а для второй — 65%.
Заключение
Главная задача UI/UX дизайна — создание логичного, удобного и единообразного интерфейса, помогающего пользователю легко получить результат (например, найти информацию или купить товар. Для достижения этой цели дизайнеры анализируют поведение и желания ЦА и на основе этой информации проектируют будущий продукт, соответствующий ожиданиям и user flow клиентов.
















